일러스트 기초 도형툴을 이용해 캡틴 아메리카 방패 일러스트 그리기
강의라고 불리기에 다소 민망한 수준의 글이 될 수 있지만
많은 사람들에게 도움을 줄 수 있었으면 좋겠습니다
학원을 다니거나 전문가에게 배운 것이 아니기 때문에
용어가 틀리거나 제 입맛대로 바꿔버리는 경우가 있습니다
궁금증이나 문의사항은 이메일로 부탁드립니다

곧 있으면 어벤져스 엔드게임이 개봉을 하는군요
러닝타임이 3시간정도 될 것이라는 이야기가 있다고 하는데
영화를 보던 중 화장실에 왔다갔다 하는 사람들이 꽤 많을 것 같습니다
일러스트나 포토샵 같은 프로그램도 그렇고 다른 프로그램도 마찬가지입니다
자주 사용해야 실력이 늘게 되죠
하지만 아무것도 모르는 상태에서 뭘 그려야 할지도 모르겠고
그림은 전혀 배우지도 않아서 손재주도 없는 상태라면
답답하고 막막해서 쉽게 포기하게 됩니다
그래서 간단하고 쉬운 것부터 그려보는 것이 좋습니다
간단한 것이라도 완성을 하고나면 뭔가 뿌듯함이 생기고 자신감이 생기니까요
마치 깨진 유리창 이론처럼 말이죠

일러스트에서 그림을 그릴 수 있는 가장 손쉬운 방법은 도형툴을 이용하는 것입니다
펜툴을 이용하면 자유곡선을 그릴 수 있으니
더 쉬울 것 같지만 펜툴로 내가 원하는 곡선을 그리는 것은 정말 어렵습니다
네모와 동그라미는 언제나 기본이 되는 도형들이기 때문에
도형툴을 이용해 그림 그리는 것에 익숙해지면
펜툴을 이용했을 때보다 더 빠른 속도로 작업할 수 있습니다
일러스트 도형툴은 기본적으로 다섯가지가 있습니다
사각형툴, 둥근 사각형툴, 원툴, 다각형툴, 별툴
사각형툴은 사각형을 그리는데 사용합니다
마우스 클릭과 드래그로 그릴 수 있는데 쉬프트(Shift)를 이용하면 정사각형을 그릴 수 있습니다

둥근 사각형툴은 모서리가 둥근 사각형을 그리는데 사용합니다
역시 쉬프트를 이용하면 정사각형을 그릴 수 있습니다
둥근 사각형툴의 경우 모서리의 둥근정도를 조정할 수 있습니다
마우스 클릭 드래그를 하면 둥근 사각형이 그려지는데
이때 마우스 클릭을 계속 한채로 위쪽 방향키를 누르면 둥근정도가 심해지고
아래쪽 방향키를 누르면 둥근정도가 약해집니다
원툴은 원을 그릴 때 사용합니다
쉬프트를 누르고 그리면 정원을 그릴 수 있습니다

다각형툴은 기본 다각형은 오각형으로 되어있습니다
쉬프트를 누르고 그리면 정오각형을 그릴 수 있는데
육각형 그 이상을 그리고 싶다면 다각형툴이 선택된 상태로
클릭을 한번 해주면 됩니다
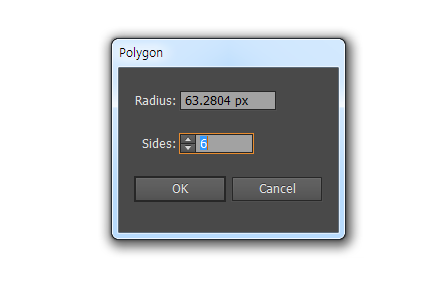
클릭을 하면 이런 창이 뜨는데
Radius 는 도형의 크기를 결정하는 곳이고
sides는 몇각형으로 할지를 결정하는 곳입니다
육각형을 원한다면 6이라고 쓴 뒤 OK를 눌러주면
육각형이 그려집니다
일러스트는 선과 선이 만나 면이 되기 때문에
최소 숫자는 3이 됩니다
3을 넣으면 삼각형이 그려집니다
클릭해서 도형을 그리는 것은 다른 툴도 마찬가지입니다
정확한 크기를 정하고 싶다면 클릭을 한 뒤 도형을 그려주면 됩니다

별툴을 이용해서 별을 그리면 가장 기본이 되는 별이 그려지는데
역시 클릭을 통해 속성을 변경할 수 있습니다
별툴을 클릭하면 다각형때와는 조금 다른 옵션들이 있습니다
Radius 1은 바깥쪽 크기를 결정합니다
Radius 2는 안쪽 크기를 결정합니다
바깥쪽 크기와 안쪽의 크기 차이가 줄어들수록 오른쪽과 같은 별이 됩니다
Points는 별의 꼭지점 갯수를 정해줄 수 있습니다
포인트에 6을 넣으면 꼭지점이 6개인 별이 그려집니다

도형툴을 이용해서 캡틴 아메리카 방패를 그려보겠습니다
정말 간단합니다
먼저 그림을 그리기 전에 어떤 도형이 기본이 될지를 생각해봐야 합니다
캡틴 아메리카 방패는 둥근 모양에 가운데 별이 있기 때문에
원툴과 별툴을 이용해서 그려주면 됩니다
순서는 상관없습니다
가장 큰 원을 먼저 그리던 가장 작은 원을 먼저 그리던
원을 총 4개 그려줍니다
원의 간격이 일정한데 이것은 크기 조정을 해줬기 때문입니다

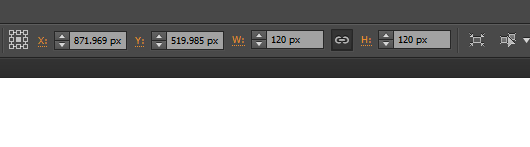
도형을 그리면 오른쪽 상단에 도형의 좌표값과 크기를 볼 수 있습니다
이곳은 수정이 가능한데 X, Y가 좌표값 W, H가 도형의 크기를 결정짓습니다
W는 너비이고 H는 높이입니다
만약 가장 작은 원의 크기를 120x120으로 했다면
그 다음 원의 크기를 50px 더 많은 170x170으로 해줍시다
간격은 원하는 만큼 조정하면 됩니다
그리고 그 다음 원의 크기는 역시 50px 더 많은 220x220으로 해줍니다
가장 큰 원은 270x270이 되겠죠
그럼 원이 총 네개가 생깁니다
원의 위치가 제각각이라면 가운데 정렬을 해줍시다
2019/04/03 - [프로그램 과외/Illustrator - 일러스트] - 일러스트 기초 정렬 200% 활용하기
일러스트 기초 정렬 200% 활용하기
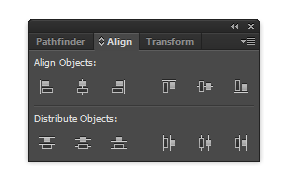
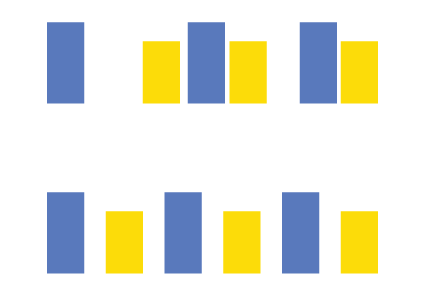
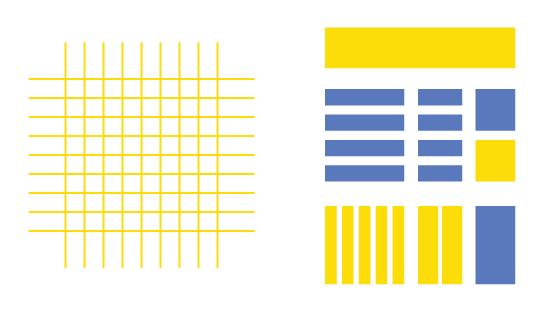
일러스트 기초 정렬 200% 활용하기 강의라고 불리기에 다소 민망한 수준의 글이 될 수 있지만 많은 사람들에게 도움을 줄 수 있었으면 좋겠습니다 학원을 다니거나 전문가에게 배운 것이 아니기 때문에 용어가 틀..
pguin.tistory.com

이렇게 총 네개의 원을 동시에 잡고 가운데 정렬을 해줍니다
색은 미리 넣어도 되고 정렬을 해준 뒤 넣어도 됩니다
가장 큰 원이 가장 아래에 있어야 하는데 정렬을 했을 때
가장 큰 원이 가장 위에 있어서 나머지 원들이 보이지 않는다면
단축키 Alt + [ 를 이용해서 아래쪽으로 내려줍시다
가장 아래로 내리는 단축키는 Alt + Shift + [ 입니다
반대로 위로 올리는 단축키는 Alt + ]
가장 위로 올리는 단축키는 Alt + Shift + ] 입니다

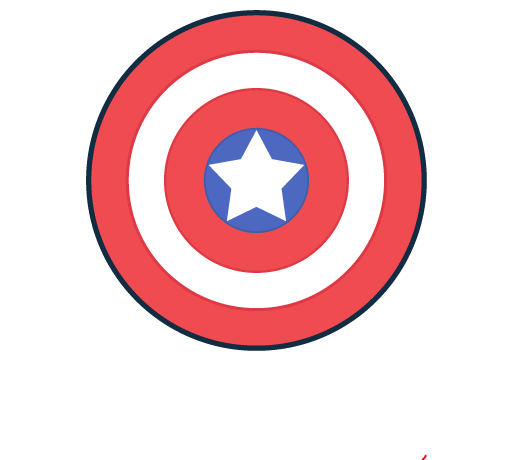
그리고 가운데 별을 넣어주면 완성입니다
별은 기준점이 다르기 때문에 가운데 정렬을 해주면 조금 어긋나게 됩니다
이부분은 수동으로 맞춰줍시다
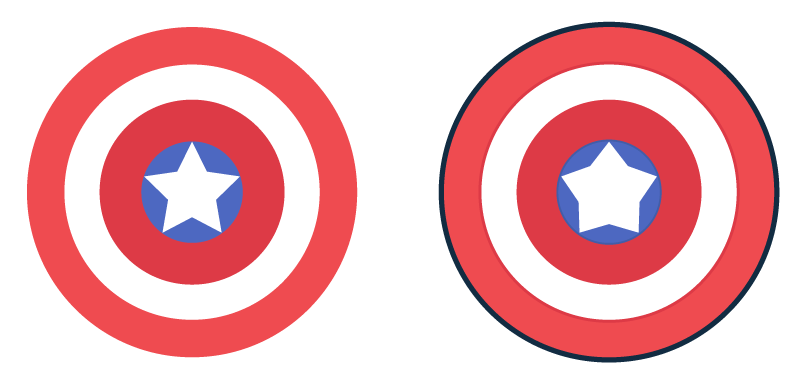
그럼 왼쪽 그림처럼 방패가 완성됩니다
사실 이것으로 완성이긴 하지만
여기서 조금 더 디테일을 넣고싶다면 두께감을 넣어주면 좋습니다
원을 몇개 더 그리고 Alt + [ , Alt + ] 를 이용해 위치를 조정하고 색을 바꿔줍니다
빨간색과 파란색은 그리 어울리는 색이 아니기 때문에
경계면은 특히 더 신경써서 색을 넣어주면
정말 간단하게 캡틴 아메리카 방패를 그릴 수 있습니다
'프로그램 과외 > Illustrator - 일러스트' 카테고리의 다른 글
| 일러스트 기초 패스파인더 활용하기 (1) | 2019.05.22 |
|---|---|
| 일러스트 기초 정렬 200% 활용하기 (0) | 2019.04.03 |
| 일러스트 기초 팬툴의 이해 (0) | 2019.03.30 |
| 일러스트 기초 곡선과 핸들의 이해 (0) | 2019.03.26 |
| 일러스트 셀렉션 툴과 다이렉트 셀렉션 툴의 이해 (0) | 2019.03.20 |
| 일러스트 강의 9화 - 도형 툴을 이용해 별 그리기 (2) | 2017.02.23 |