일러스트 기초 패스파인더 활용하기
강의라고 불리기에 다소 민망한 수준의 글이 될 수 있지만
많은 사람들에게 도움을 줄 수 있었으면 좋겠습니다
학원을 다니거나 전문가에게 배운 것이 아니기 때문에
용어가 틀리거나 제 입맛대로 바꿔버리는 경우가 있습니다
궁금증이나 문의사항은 이메일로 부탁드립니다

오랜만에 다시 돌아온 일러스트 강의입니다
열심히 하겠다고 했지만 언제나 마음먹은데로 되지 않네요
다시 달려보겠습니다
패스파인더 역시 일러스트에서 아주 많이 사용되는 기능중 하나입니다
영어라서 패스파인더가 뭔지 감이 안잡힐 수 있지만
쉽게 생각해서 합치기 자르기라고 이해하면 됩니다

패스파인더는 자주 사용하기 때문에 이렇게 창을 띄워놓고
한쪽에 두는 것이 좋습니다
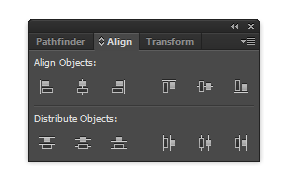
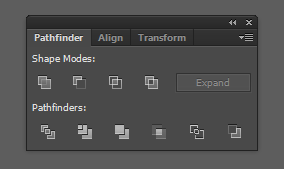
패스파인더 창을 띄우기 위해선 Window -> Pathfinders 를 눌러주면 됩니다
창이 뜨면 위쪽에는 Shape Modes가 있고
아래쪽에는 Pathfinders가 있습니다
여러가지 선택지가 있지만 솔직히 다 몰라도 됩니다
저도 저것들을 다 알지 못합니다
하지만 일러스트를 사용하는데 전혀 문제는 없습니다
정렬때와 똑같죠
우리가 알아야 할 것은 Shape Modes의 첫번째 선택지와
Pathfinders의 첫번째 선택지입니다
마우스를 가져다 대면 위에거는 Unite 아래거는 Divide라고 나오죠
한글로 하면 합치다, 나누다입니다
패스파인더의 꽃이라고 할 수 있죠

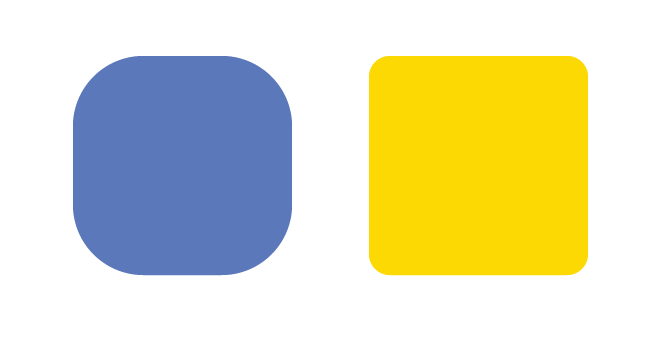
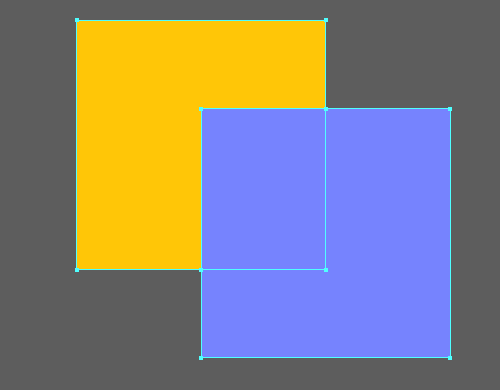
이렇게 두개의 사각형이 있다고 가정해봅니다
우리가 얻고싶은 모양은 노란색 사각형과 파란색 사각형이 겹치는 부분입니다
물론 겹치는 부분을 얻고 싶다면 사각형이기 때문에 그려주면 되지만
그림이 복잡해지거나 곡선이 들어가는 순간 그것이 쉽지 않아집니다
그럴때 패스파인더를 이용하면 아주 쉽게 얻을 수 있습니다
사각형 두개를 잡고 Divide를 눌러봅시다

그럼 이렇게 사각형이 나눠지게 됩니다
처음 나누기를 하면 오브젝트가 그룹이 되어 있기 때문에
하나하나 사용하기 위해선 그룹을 해제해야 합니다
마우스 오른쪽 버튼을 눌러서 그룹을 해제 할 수도 있지만
전문가처럼 보이기 위해선 단축키를 이용하는 것이 좋습니다
그룹 해제 단축키는 Ctrl + Shift + G 입니다

그럼 이렇게 각자 오브젝트들을 분리할 수 있으며
우리는 원하는 모양을 얻을 수 있습니다
이들은 각자 움직일 수 있으며 나누는 순간부터 개별적인 오브젝트로 인식됩니다
그런데 내가 실수를 해서 잘못 나눈 것 같습니다
물론 Ctrl + Z 를 이용해서 실행취소를 할 수 있지만
패스파인더를 이용해서 실수를 되돌려 봅시다

노란색 오브젝트는 마음에 드는데
파란색 오브젝트는 원래대로 바꾸고 싶다면
파란색 오브젝트를 둘 다 잡고 합치기를 눌러줍니다
그럼 원래 있었던 사각형 모양 그대로 바뀌었습니다
하지만 이것은 원래대로 바뀌었다고 보기 힘듭니다
왜냐하면 anchor point(앵커 포인트) 즉 꼭지점이 생겨버렸기 때문이죠
저 꼭지점이 생겨버린 덕분에 사각형 모양을 수정하려고 하면
평소처럼 되지 않습니다
그래서 저는 언제나 패스파인더 작업을 하기 전
원본 오브젝트를 남겨둡니다

그럼 패스파인더 기능을 응용해봅시다
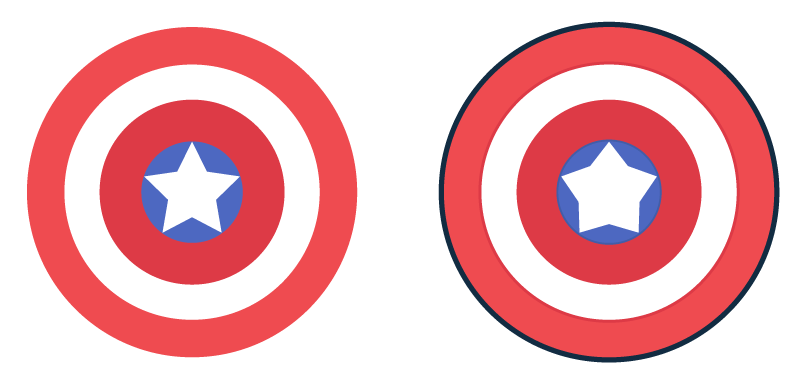
밋밋했던 원에 그림자를 넣어보겠습니다
원을 먼저 그려주고
그림자를 넣기 위해서 똑같은 원을 하나 더 복제해줍니다
크기가 꼭 똑같지 않아도 상관 없습니다
똑같은 원을 복제하는 방법은 Ctrl C + Ctrl V 도 있지만
Alt를 누른 상태에서 마우스 클릭 드래그도 있습니다
그리고 Ctrl C를 누른 뒤 Ctrl + F를 눌러주면
같은 자리에 붙여넣기가 됩니다
원을 복제했으면 그림자의 위치를 잡아주고
자르기를 이용해 필요 없는 부분을 날려줍니다
그리고 그림자의 색을 원보다 진하게 해주면 완성입니다
'프로그램 과외 > Illustrator - 일러스트' 카테고리의 다른 글
| 일러스트 기초 도형툴을 이용해 캡틴 아메리카 방패 일러스트 그리기 (0) | 2019.04.08 |
|---|---|
| 일러스트 기초 정렬 200% 활용하기 (0) | 2019.04.03 |
| 일러스트 기초 팬툴의 이해 (0) | 2019.03.30 |
| 일러스트 기초 곡선과 핸들의 이해 (0) | 2019.03.26 |
| 일러스트 셀렉션 툴과 다이렉트 셀렉션 툴의 이해 (0) | 2019.03.20 |
| 일러스트 강의 9화 - 도형 툴을 이용해 별 그리기 (2) | 2017.02.23 |