일러스트 기초 팬툴의 이해
강의라고 불리기에 다소 민망한 수준의 글이 될 수 있지만
많은 사람들에게 도움을 줄 수 있었으면 좋겠습니다
학원을 다니거나 전문가에게 배운 것이 아니기 때문에
용어가 틀리거나 제 입맛대로 바꿔버리는 경우가 있습니다
궁금증이나 문의사항은 이메일로 부탁드립니다

지난번 곡선에 대해서 잠깐 이야기 했었는데
이번에는 펜툴에 대해서 알아보겠습니다
사실 펜툴은 정말 신세계입니다
특히 포토샵에서 그렇죠
만약 펜툴이 없었다면 누끼 따는 직업이 따로 생기지 않았을까 생각됩니다
하지만 일러스트에선 그정도까지는 아닙니다
여전히 신세계죠
하지만 그 세계에 꼭 깊게 발을 담그고 있지 않아도 됩니다
저는 펜툴을 사용하는 것을 별로 좋아하지 않고
일러스트에서는 펜툴을 거의 사용하지 않습니다
아주 특수한 경우를 제외하면 말이죠
그럼에도 펜툴이라는 것은 용도가 다양하기 때문에
알아두면 아주아주 유용하게 사용할 수 있는 툴입니다

먼저 펜툴의 기본 모습입니다
펜툴의 단축키는 P입니다 P를 누르면 가장 왼쪽처럼 마우스 모양이 바뀌며
펜툴 아래쪽에 별표시가 나옵니다
이것은 모든 기능을 사용할 수 있다는 뜻입니다
두번째 있는 펜툴은 아래쪽에 +가 있는데 꼭지점을 추가할 수 있는 펜툴입니다
세번째 있는 펜툴은 아래쪽에 -가 있는데 꼭지점을 제거할 수 있는 펜툴입니다
네번째 있는 펜툴은 지난번 곡선에서도 설명했지만 곡선을 없애는 펜툴입니다
핸들을 초기화 시켜주는 툴이죠
2019/03/26 - [프로그램 과외/Illustrator - 일러스트] - 일러스트에서 곡선과 핸들의 이해
일러스트에서 곡선과 핸들의 이해
일러스트에서 곡선과 핸들의 이해 강의라고 불리기에 다소 민망한 수준의 글이 될 수 있지만 많은 사람들에게 도움을 줄 수 있었으면 좋겠습니다 학원을 다니거나 전문가에게 배운 것이 아니기 때문에 용어가 틀리..
pguin.tistory.com

도형 툴을 이용해 동그라미를 그려봤습니다
기본적으로 동그라미를 그리면 네개의 꼭지점을 가진 동그라미가 그려집니다
그리고 동그라미를 잡은 상태에서 펜툴을 선택하고
등그라미 테두리에 펜툴을 가져가면 두번째 펜툴처럼 +모양이 됩니다
그 상태에서 클릭을 해주면 꼭지점이 추가됩니다
일러스트 용어로는 이것을 앵커(anchor)라고 합니다
펜툴을 이용해 추가한 앵커는 하얀 마우스(다이렉트 셀렉트 툴)을 이용해 개별적으로 수정할 수 있습니다

이런식으로 원에 펜툴로 꼭지점을 찍고 그들을 이동해 새로운 그림을 그릴 수 있습니다
얼마나 많은 꼭지점을 찍느냐에 따라서 더 디테일한 수정을 할 수 있겠죠?
그리고 오른쪽에는 아까 찍었던 꼭지점을 전부 없애줬습니다
기본 펜툴인 상태에서 꼭지점쪽으로 마우스를 가져가면 자동으로 -가 됩니다
그러니 굳이 두번째 펜툴, 세번째 펜툴을 사용할 이유가 없습니다
여기서 한가지 주의할 점은 점을 찍었다가 실수했다고 다시 제거해버리면
원상복구가 되지 않는다는 점입니다
원상복구를 하려면 실행취소(Ctrl + z)를 해줘야 합니다
점을 한번 찍어버리면 점마다 핸들이 새롭게 설정되며
점을 제거한다 하더라도 이미 설정이 새롭게 되어버렸기 때문에
이전 설정으로 돌아가지 않습니다

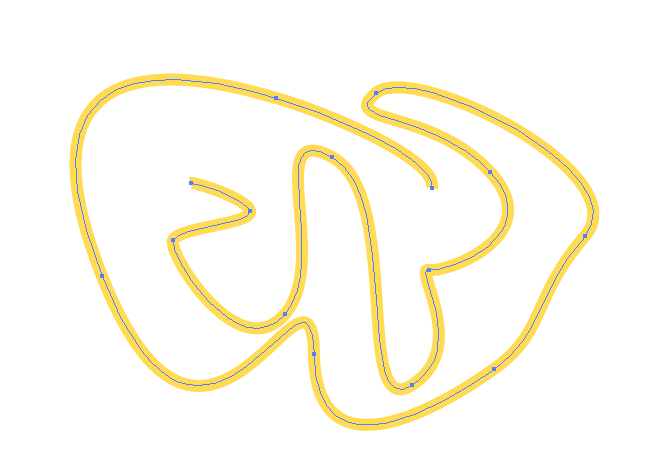
사실 펜툴은 이렇게 자유 곡선을 그릴때 진가가 발휘됩니다
기본 펜툴인 상태에서 클릭을 하면 새로운 꼭지점(앵커)가 생깁니다
그리고 다른곳으로 이동해서 두번째 꼭지점을 찍으면 첫번째 점과 두번째 점이 연결이 되죠
그냥 클릭 클릭하면 직선이 만들어지며
클릭을 한 채로 드래그를 하면 핸들이 생기며 곡선이 만들어집니다
지금 제가 그린 곡선을 보면 시작점과 끝점이 연결되어있지 않습니다
이런 상태에서 또 클릭을 하면 새로운 점이 찍히고 이전에 찍었던 점과 또 연결이 되기 때문에
펜툴을 이제 그만 사용하고 싶다면 다른 툴로 바꿔줘야 합니다
저는 보통 까만 마우스 툴로 이동하는 것으로 펜툴을 종료합니다
편하게 단축키 v를 눌러주면 됩니다
참고로 저 그림은 복잡한 제 심경을 표현해봤습니다

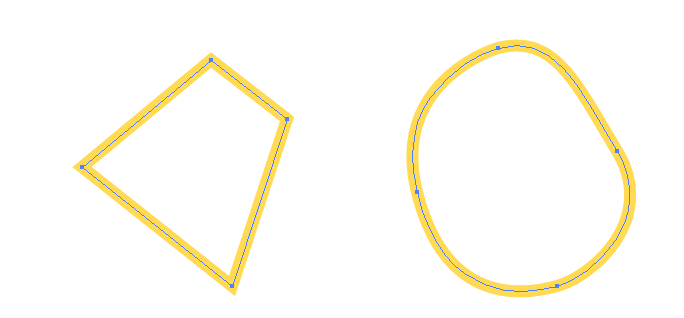
지금처럼 시작점과 끝점을 연결시켜주는 것으로 펜툴을 끝낼수도 있습니다
점을 몇번 찍는 것만으로 도형을 만들 수 있기 때문에
자주 사용하긴 하지만 보이는 것처럼 완벽한 도형을 만드는 것은 쉽지 않습니다
사각형이야 직선이기 때문에 쉽게 그릴 수 있지만
펜툴을 이용해 원을 그리는 것은 정말 어렵습니다
완벽한 정 원을 그리는 건 아마 일러스트를 만든 사람도 못할 것 같네요
그렇기 때문에 일러스트에서 펜툴은 잘 사용되지 않습니다
곡선 컨트롤이 너무 어렵기 때문이죠
펜툴을 사용하다보면 알겠지만 내 의도대로 곡선이 만들어지지 않습니다
뭔가 도형을 만들고 싶다면 도형 툴을 이용해 기본 도형을 만들고
펜툴로 점을 찍은 뒤 하얀 마우스로 수정을 해주는 것이 훨씬 편합니다

뭐 어쨌든 펜툴로 그림을 그리다 보면 한쪽은 곡선이지만 한쪽은 직선으로 하고 싶은 경우가 있습니다
첫번째 점을 찍고 두번째 점을 찍으면서 곡선을 그렸다면
곡선을 그린 정보가 핸들에 저장되어 있습니다
그래서 다음 점을 그냥 찍기만 해도 똑같은 곡선이 만들어지죠
이것은 '핸들의 기본은 양쪽이 같이 움직인다'이기 때문입니다
하지만 오른쪽 그림처럼 완벽한 미끄럼틀을 그리기 위해선
한쪽은 직선일 필요가 있습니다
첫번째 점을 찍고 두번째 점을 찍으면서 곡선을 그린 뒤
세번째 점을 찍기 전에 두번째 점으로 다시 마우스를 이동해줍니다
그러면 펜툴 아래쪽에 완성되지 않은 삼각형이 뜹니다
원래 펜툴 아래쪽에는 *,+,-만 등장했지만 이번엔 다르죠
네번째 펜툴의 모습과 비슷합니다
이것은 핸들을 없애는 기능이기 때문에
이제부터 직선으로 그리고 싶다면 그 상태에서 점을 클릭해줍니다
그럼 핸들 한쪽이 사라지고 이제부터 직선을 그릴 수 있습니다
펜툴을 사용하는 것은 꽤 어렵기 때문에 자주 자주 사용하면서 연습을 해줘야 합니다
그래도 완벽하게 사용할 수 없는 것이 펜툴이죠
The Bézier Game
A game to help you master the pen tool
bezier.method.ac
펜툴을 연습할 수 있는 사이트입니다
그냥 하는 것이 재미 없다면 여기서 그림을 그리면서 펜툴을 연습해보는 것도 좋을 것 같네요
'프로그램 과외 > Illustrator - 일러스트' 카테고리의 다른 글
| 일러스트 기초 패스파인더 활용하기 (1) | 2019.05.22 |
|---|---|
| 일러스트 기초 도형툴을 이용해 캡틴 아메리카 방패 일러스트 그리기 (0) | 2019.04.08 |
| 일러스트 기초 정렬 200% 활용하기 (0) | 2019.04.03 |
| 일러스트 기초 곡선과 핸들의 이해 (0) | 2019.03.26 |
| 일러스트 셀렉션 툴과 다이렉트 셀렉션 툴의 이해 (0) | 2019.03.20 |
| 일러스트 강의 9화 - 도형 툴을 이용해 별 그리기 (2) | 2017.02.23 |
















