일러스트 기초 정렬 200% 활용하기
강의라고 불리기에 다소 민망한 수준의 글이 될 수 있지만
많은 사람들에게 도움을 줄 수 있었으면 좋겠습니다
학원을 다니거나 전문가에게 배운 것이 아니기 때문에
용어가 틀리거나 제 입맛대로 바꿔버리는 경우가 있습니다
궁금증이나 문의사항은 이메일로 부탁드립니다

일러스트에서 정렬은 정말 많이 활용하는 기능중 하나입니다
다른분들은 어떻게 작업을 하는지 모르겠지만
저는 작업이 완성되지 않았더라도 정돈된 상태를 좋아하기 때문에
미완성 작품들도 항상 정렬을 해놓습니다
일러스트 메뉴 중에서 View - Smart Guides(단축키 Ctrl+U)를 활성화 시켜놓으면
마우스를 이용해서 정렬을 쉽게 할 수 있습니다
하지만 작동이 잘 안되는 경우도 있으며
1px이라도 어긋나는 것이 싫다면 정렬 툴을 이용해 완벽하게 정렬할 수 있습니다
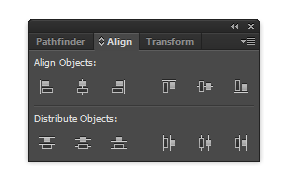
일러스트 메뉴 중에서 Window - Align을 눌러 정렬을 활성화 시켜줍니다

그럼 이런 작은 창이 뜹니다
정렬은 자주 사용하는 기능이니
쉽게 찾을 수 있는 곳에 배치해 두는 것이 좋습니다
여러가지 옵션을 보면 아시겠지만 정렬은 총 12가지 방법이 있습니다
하지만 아래쪽 디스트리뷰트 오브젝트 쪽에 있는 정렬은 두번째 다섯번째 말고는 잘 사용하지 않는 기능입니다
툴을 익히는 방법중 가장 쉽고 확실한 방법은
무작정 눌러보는 것입니다
한번 하나하나 눌러보겠습니다

먼저 Align Objects에서 왼쪽의 세개입니다
옵션의 그림과 똑같은 그림이라고 생각할 수 있지만 이게 전부입니다
서로 다른 오브젝트를 선택한 뒤 정렬을 누른 모습입니다
첫번째 정렬은 왼쪽정렬입니다
정렬의 기준이 되는 곳은 가장 왼쪽에 있는 오브젝트입니다

오브젝트가 이렇게 떨어져 있는 상태에서 첫번째 정렬을 누르면
노란색 사각형을 기준으로 왼쪽 정렬이 됩니다
그럼 파란색 사각형이 노란색 사각형쪽으로 오겠죠?
두번째 정렬은 가운데 정렬입니다
기준은 두 오브젝트의 중간점입니다
어느 한쪽으로 정렬이 되는 것이 아니라 노란색 사각형과 파란색 사각형의 중간지점에 정렬이 됩니다
마치 친구들과 만날 때 중간지점에서 만나는 것처럼 말이죠
세번째 정렬은 오른쪽 정렬입니다
기준은 역시 가장 오른쪽에 있는 오브젝트입니다
두 오브젝트를 잡고 오른쪽 정렬을 누르면 기준이 파란색 사각형이 되기 때문에
노란색 사각형이 오른쪽으로 이동합니다

Align Objects에서 오른쪽 세개 정렬을 눌렀을 때 모습입니다
네번째 정렬은 위쪽 정렬입니다
기준은 가장 위쪽에 있는 오브젝트입니다
다섯번째 정렬은 가운데 정렬입니다
이전의 가운데 정렬은 가로로 가운데 정렬을 했지만
이번의 가운데 정렬은 세로로 가운데 정렬을 합니다
여섯번째 정렬은 아래쪽 정렬입니다
기준은 가장 아래쪽에 있는 오브젝트입니다
정렬은 두개의 오브젝트만 할 수 있는 것이 아니라
여러개의 오브젝트도 정렬할 수 있습니다
그리고 거리가 아주아주 많이 떨어져 있어도 상관없이 정렬이 됩니다

Distribute Objects에 있는 정렬은 두개만 알면됩니다
솔직히 나머지는 뭔지도 잘 모르겠습니다
사용해본적도 없구요
두번째 네번째 정렬만 알면 됩니다
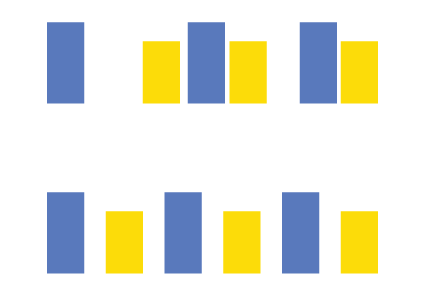
두번째 정렬은 가로 간격을 맞출 때 사용합니다
왼쪽 그림처럼 사각형의 간격이 일정하지 않은데
이 간격을 일정하게 맞추고 싶다면
간격을 맞추고 싶은 오브젝트를 모두 잡고 두번째 정렬을 눌러주면
오른쪽 그림처럼 간격이 일정하게 맞춰집니다
기준이 되는 것은 가장 위에 있는 오브젝트와 가장 아래에 있는 오브젝트입니다

네번째 정렬은 세로로 간격을 맞출 때 사용합니다
(이전 그림에서 회전한 것처럼 보여진다면 정상입니다)
역시 간격이 맞지 않을 때 간격을 맞추기 위해 사용하는 정렬입니다
기준은 가장 왼쪽에 있는 오브젝트와 가장 오른쪽에 있는 오브젝트입니다

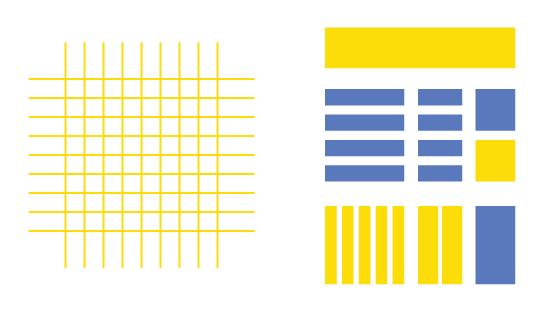
정렬 기능을 사용하면 이런 그림도 쉽게 쉽게 그려낼 수 있습니다
그림을 그릴 때도 사용하지만
정렬은 문서를 꾸미거나 간격을 딱딱 맞춰야 하는 상황에서 그 가치가 더 극대화 됩니다
아이콘이 나름 직관적이라 몇번 눌러보다보면 쉽게 익힐 수 있고
우리에겐 신의 선물인 실행취소(Ctrl + z)가 있기 때문에 틀려도 언제든 다시할 수 있습니다
일러스트는 인생과 같지 않으니까요

지금까지 알려준 기능을 사용하면 정렬을 100% 활용할 수 있습니다
하지만 제목이 정렬 200% 활용하기니까 여기서 한가지 더 들어가보겠습니다
왼쪽의 그림처럼 사각형을 만들어놓고 이들을 가운데 정렬 하고 싶은데
그 기준이 노란색 사각형이 되었으면 좋겠습니다
지금 상태에서 가운데 정렬을 눌러버리면 노란색 사각형도 이동해버리기 때문에
오브젝트의 위치를 다시 조정해야 하는 귀찮은 상황이 발생합니다
왼족 그림을 보면 평소와 다른점이 보입니다
노란색 사각형에 두꺼운 파란색 테두리가 있습니다
오브젝트를 모두 잡은 상태에서
까만 마우스(셀렉션 툴)툴이 선택된 상태에서 기준이 되고 싶은 오브젝트를 한번 더 클릭해줍니다
그럼 그 오브젝트의 테두리가 두꺼운 파란색 테두리로 바뀝니다
이제 기준은 두꺼운 파란색 테두리를 가진 오브젝트가 됩니다
이 상태에서 가운데 정렬을 해주면 노란색 사각형은 움직이지 않고
노란색 사각형을 기준으로 가운데 정렬이 됩니다
다른 정렬도 마찬가지입니다
왼쪽 정렬을 눌러도 노란색이 기준이 되고 오른쪽 정렬을 눌러도 노란색이 기준이 됩니다
기준점을 잘못 선택했을 땐 다시한번 클릭을 해주고
다른 기준점을 클릭해주면 됩니다

정렬을 이해 했냐 하지 못했냐는 작업 속도에서 차이가 납니다
정렬을 많이 사용하는 분들 중에는 정렬을 단축키로 설정해 놓고 사용하는 분들도 계시더군요
쉽게 이해가 가지 않는다면 몇번이고 다시 해보는 것이 좋습니다
그리고 실제로 무언가 그림을 그려보기도 하고
두개를 잡았을 때 세개를 잡았을 때
멀리 떨어진 오브젝트를 잡고 정렬을 했을 때 등등
'프로그램 과외 > Illustrator - 일러스트' 카테고리의 다른 글
| 일러스트 기초 패스파인더 활용하기 (1) | 2019.05.22 |
|---|---|
| 일러스트 기초 도형툴을 이용해 캡틴 아메리카 방패 일러스트 그리기 (0) | 2019.04.08 |
| 일러스트 기초 팬툴의 이해 (0) | 2019.03.30 |
| 일러스트 기초 곡선과 핸들의 이해 (0) | 2019.03.26 |
| 일러스트 셀렉션 툴과 다이렉트 셀렉션 툴의 이해 (0) | 2019.03.20 |
| 일러스트 강의 9화 - 도형 툴을 이용해 별 그리기 (2) | 2017.02.23 |
