감히 달리는 게임의 최고봉이라고 말할 수 있는 데브시스터즈의 쿠키런
쿠키런이 첫 출시되고 너도 나도 열심히 달리고 있을 때
쿠키런에 별다른 흥미를 느끼지 못했었다
하지만 2012년 추석 큰집에서 딱히 할게 없었던 나는 우연히 쿠키런을 설치해서
플레이했었고 그때부터 지금까지 열심히 달리고 있다
업데이트 때마다 기대되는 신작 쿠키와 펫
사실 나는 즐겜 유저다 보니 쿠키의 능력이 얼마나 좋고 기록 경신에 도움이 된다 보다
어떤 쿠키가 심장을 저격하는지에 따라서 크리스탈을 소비했다
평소처럼 열심히 달리고 있던 중
쿠키런이 새로운 시리즈를 출시한다는 소식을 듣게 됐고
제일 먼저 왜..? 라는 생각을 했다
쿠키런을 전 세계 사람들과 즐길 수 있다는 사실을 알게 됐고
실력도 없으면서 내 실력을 전 세계 사람들에게 알릴 수 있겠구나 하는 생각도 함께 했다
기존에 사용되던 쿠키들이 사용되고 새롭게 몇몇 쿠키가 생기긴 했지만
이 게임이 아예 처음부터 시작하는 게임인 줄 몰랐다
쿠키런 for kakao를 플레이하고 열심히 모아뒀던 쿠키들을
쿠키런 오븐브레이크에서도 사용할 수 있을 거라는 생각은 나만의 착각이었을까
기존 유저들의 동기화 시스템은 쿠키런 오븐브레이크 일명 쿠키런 2에서는
찾아볼 수 없는 시스템이었다
쿠키런 2를 처음 설치하고 용감한 쿠키로 달리던 그 허무함은
아직도 잊을 수 없다
열심히 키워놓은 고렙 내 캐릭터들이 있는데
똑같은 게임을 다시 처음부터 시작하라니..
이럴 거면 쿠키런 2를 할 이유가 없다고 생각해서
바로 삭제했다
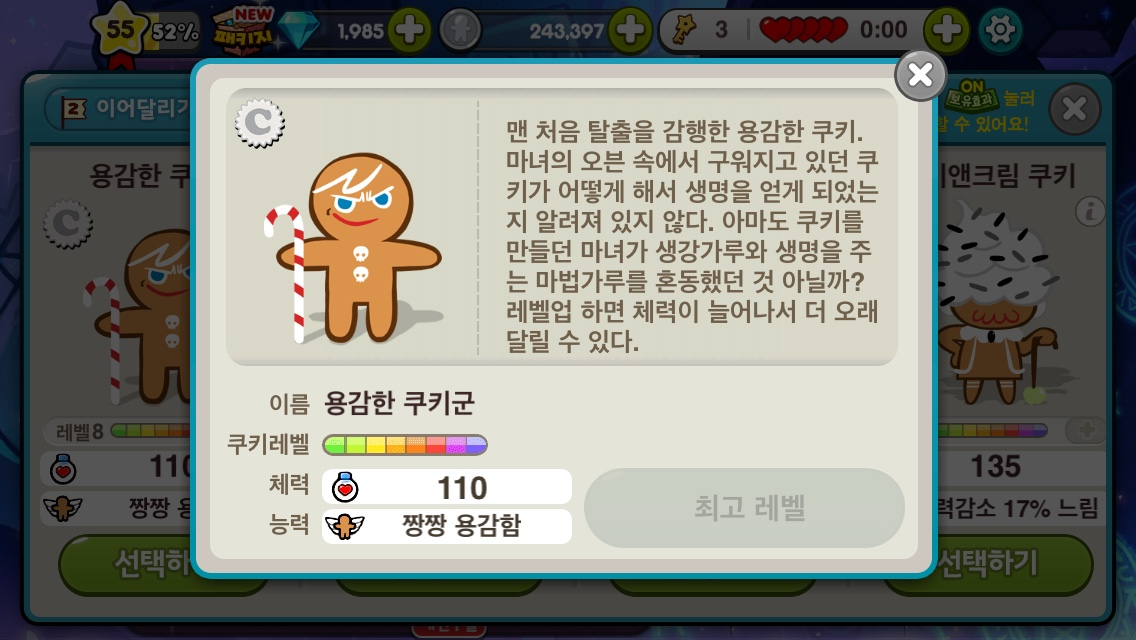
캐릭터의 디자인과 능력 설명은 모두 같다
다만 만렙이 8이었던 for kakao와 달리
오븐브레이크는 9 이상도 찍을 수 있다
또 레벨 8기준 체력이 110이었던 용감한 쿠키는
오븐브레이크에서 181이라는 어마어마한 체력으로
다시 태어났다
전작 쿠키런에서는 용감한 쿠키로 달릴 경우
다른 유저들과 경쟁을 할 수 없다
체력도 너무 낮고 능력도 없어서
얻을 수 있는 점수가 한정적이기 때문
하지만 오븐브레이크에서 레벨 제한이 풀리고
상자에서 나오는 용감한 쿠키의 확률이 높아
레벨업을 자주 할 수 있다면
에픽 쿠키보다 체력이 월등히 높아져서
충분히 경쟁을 할 수 있을 것 같다
과거에는 플레이어 레벨이 오를수록 버려졌던 쿠키들
신작에서는 계속 경쟁이 가능하게끔 만들었을지도 모른다
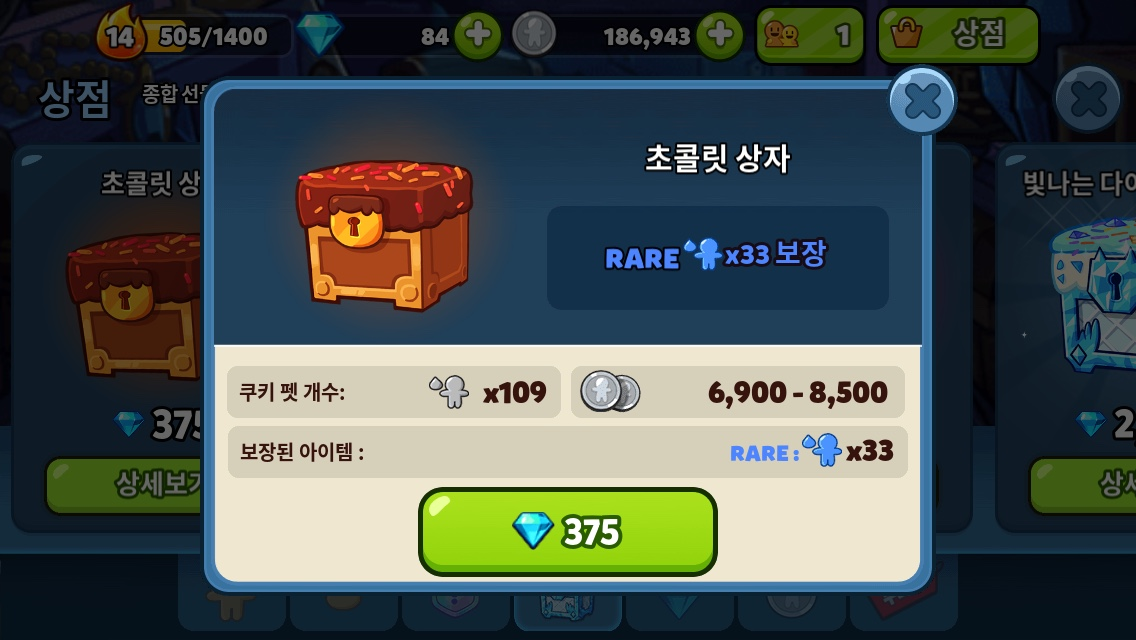
크리스탈이나 돈으로만 쿠키를 살 수 있었던 전작과 달리
신작에서는 내 노력으로 상자를 얻을 수 있다
물론 돈과 크리스탈로 상자를 살 수도 있다
여기서 현질을 하지 않아도 충분히 경쟁이 가능할 수도 있겠다는 것을 느낄 수 있다
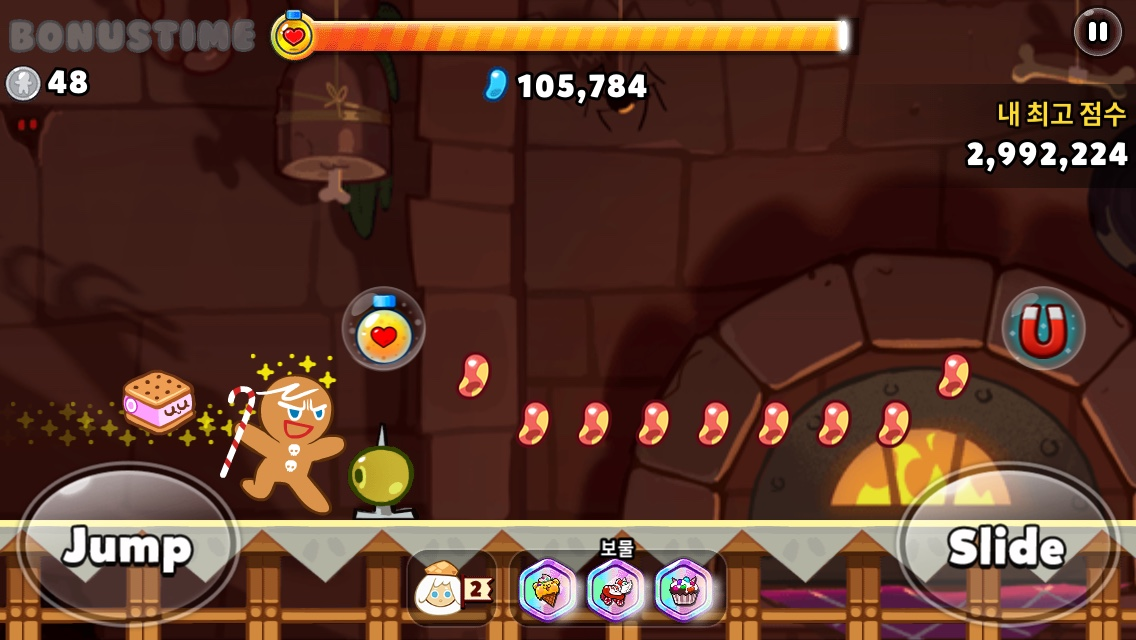
기본적인 디자인 스타일은 유지했다
친구랑만 경쟁할 수 있었던 전작
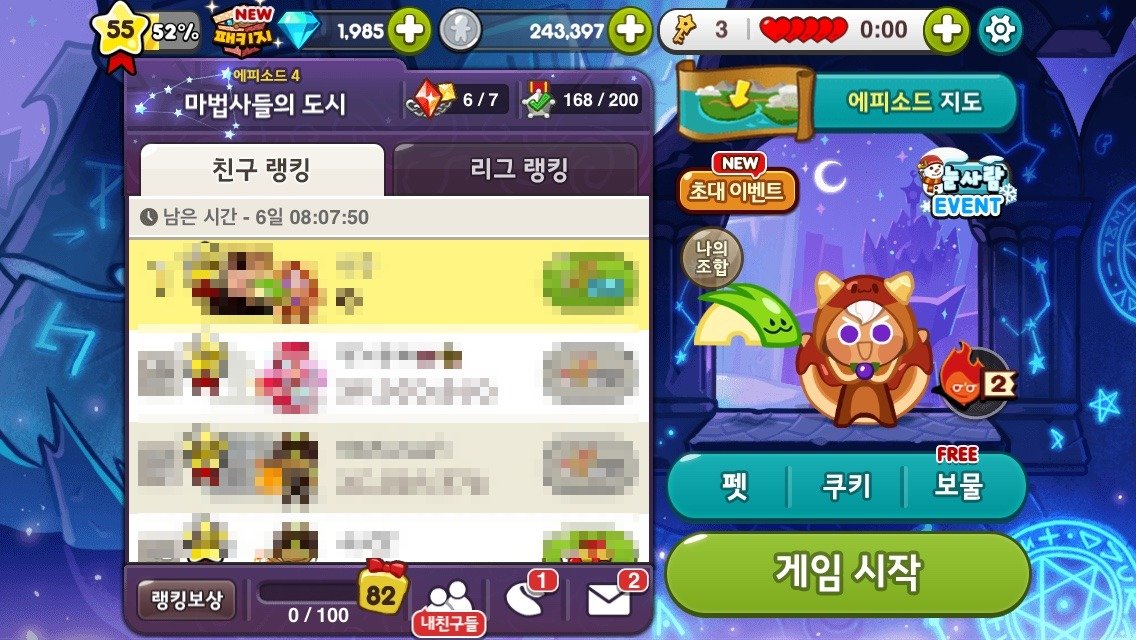
불특정 다수와 경쟁할 수 있는 신작
역시 레이아웃에 큰 변화는 없다
한가지 달라진 점은 전작에 있던 부스트가 신작에는 없어진 점
나야 오래 게임을 해서 보물을 통해 부스트 세트를 얻을 수 있어
몇백 개씩 가지고 있지만
그렇지 않은 경우 하나하나 돈 주고 사야 한다
이런 아이템을 살 여유가 없는 유저들을 배려한 데브시스터즈의 의도일까?
열심히 키운 쿠키를 동기화할 수도 없고
다시 처음부터 시작하는 것도 귀찮고
기존의 쿠키들을 버리는 것도 아깝다
그럼에도 불구하고
내가 쿠키런 for kakao에서 쿠키런 오븐브레이크로 게임을 옮긴 이유는 단 한 가지다
더 이상 업데이트를 하지 않을 것 같은 예감 때문
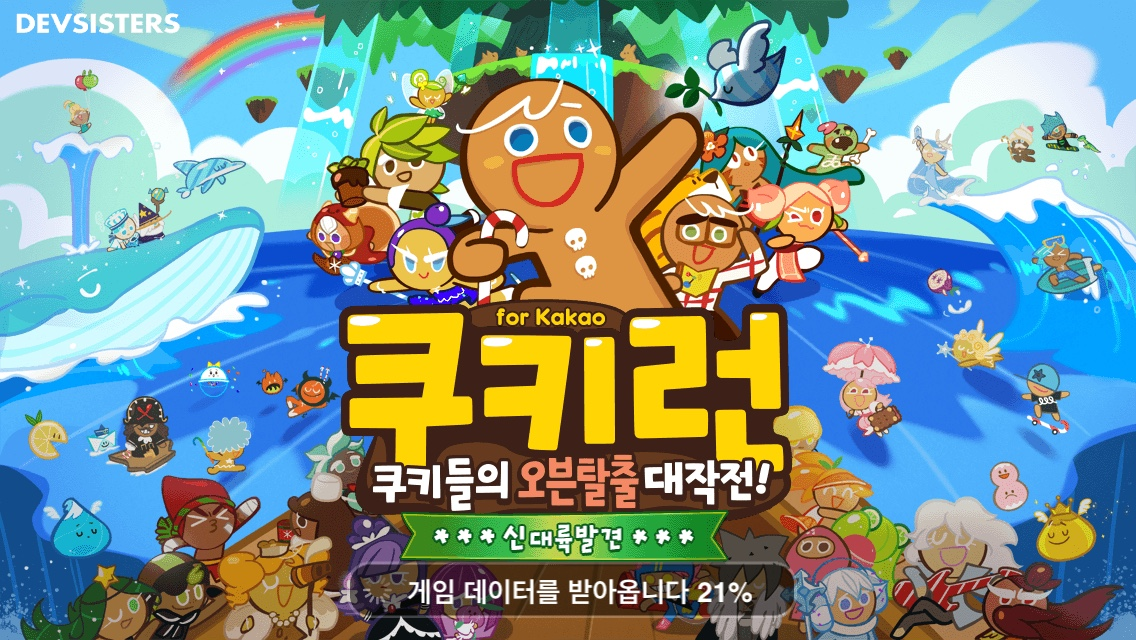
보통 쿠키런은 시즌마다 오프닝 화면을 바꾸곤 한다
겨울이고 크리스마스라는 거대한 이벤트가 다가왔음에도
아무런 변화가 없는 쿠키런 오프닝
겨울 분위기 크리스마스 분위기를 내고 있는 오븐브레이크
물론 전작에서 겨울맞이 눈사람 만들기 이벤트를 진행하고 있긴 하지만
글쎄.. 잘 모르겠다
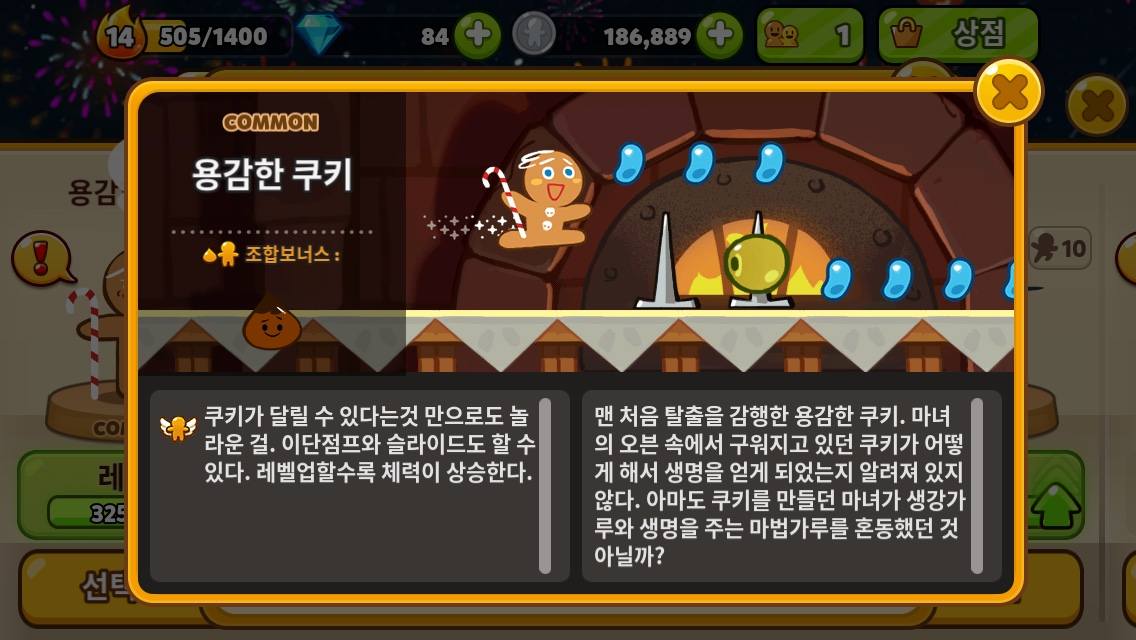
쿠키런은 마녀의 오븐 속에서 구워지고 있던 쿠키가
생명 가루를 얻어 마녀의 오븐을 탈출하는 내용의 게임이다
어쩌면 데브시스터즈의 쿠키런 신작의 의도는 게임 속에서뿐만 아니라
실제로도 쿠키런을 마녀의 오븐 속에서 탈출 시키려는 것이 아닐까?
마녀 = 카카오
쿠키 = 쿠키런
생명 가루 = 팬과 유저
카카오의 오븐 속에서 구워지고 있던 쿠키런이
팬과 유저라는 생명 가루를 얻어 카카오의 오븐을 탈출하는
그날을 꿈꾸고 있었고
그것을 드디어 실현하는 것일지도 모른다
쿠키런 함께 달리실 분들은 ID BKGZD8728 친추해주세요